UpBeat
Universal drum attachments for interactive music learning

UpBeat is a system of modular attachments for the drum kit that uses lights and a Guitar Hero-inspired web app to teach beginner drummers how to play. The device was developed from initial concept to alpha prototype over the course of 2.009, MIT’s infamous mechanical engineering capstone course. In this hands-on design class, teams are given a semester and $6,500 to launch a new product around a particular theme — this year, it was “adventure.” As such, UpBeat takes the daunting task of learning the drums and turns it into a fun, tactile experience.
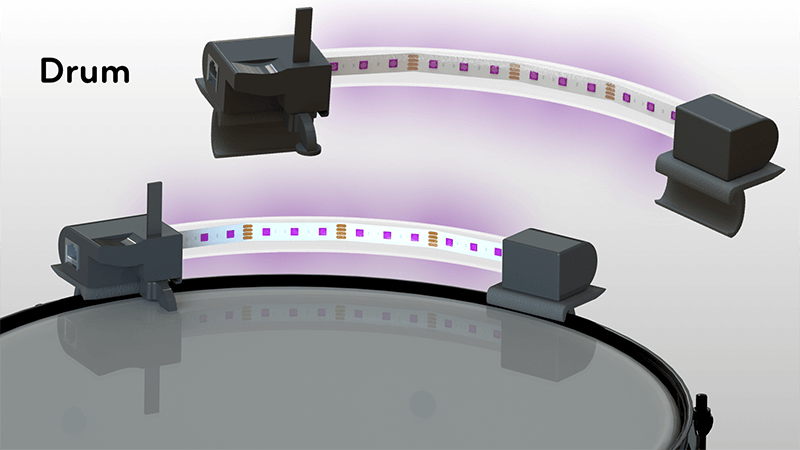
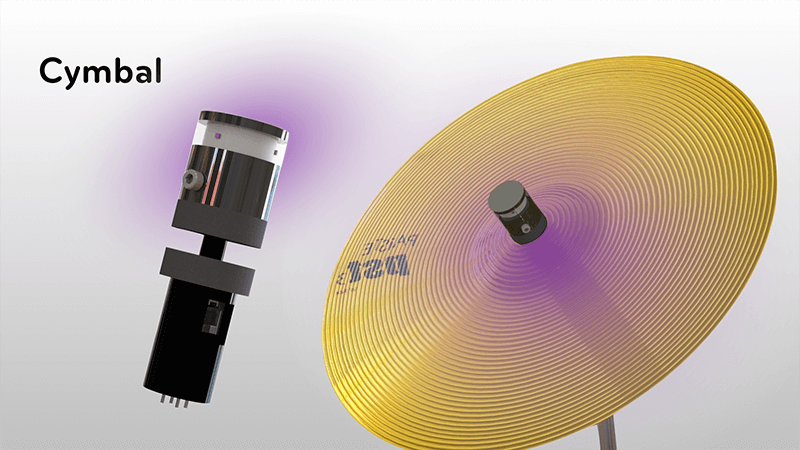
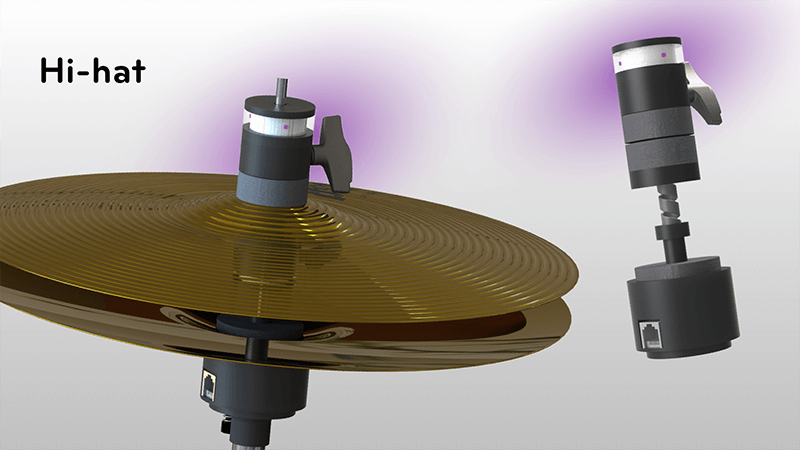
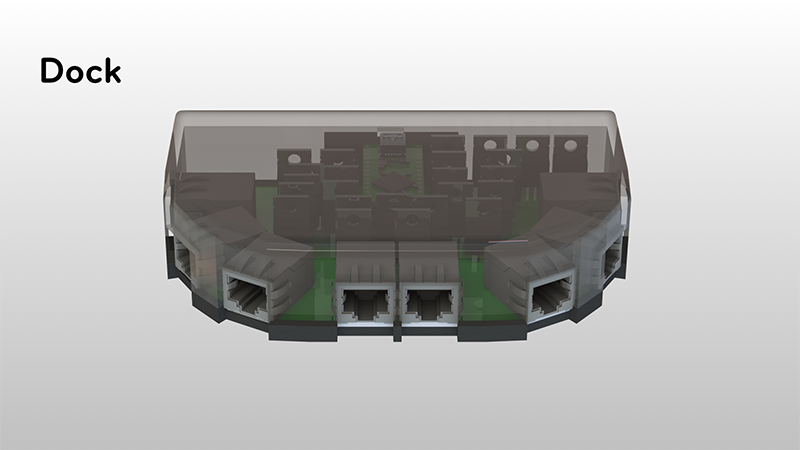
UpBeat has three main components: the attachments, designed to fit any drum, cymbal, or hi-hat; the app, which runs on a laptop and contains the user’s library of songs; and a central dock, which powers the attachments and sends information to and from the app. Over many weeks of extensive user testing, technical investigation, and product refinement, we created prototypes of increasing functional and aesthetic fidelity.

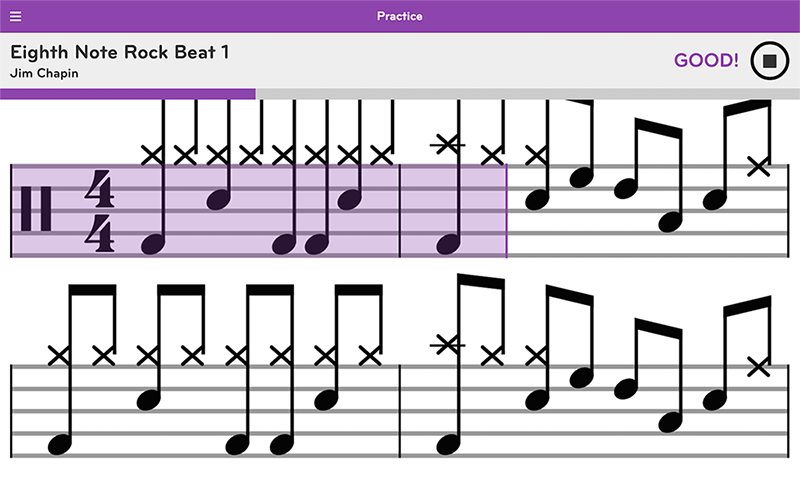
Colorful LEDs in the attachments and scrolling sheet music in the app prompt the user when to play each drum. There are two primary modes: a “learn” mode where the app waits for the user to play each note, and a “practice” mode that moves in real time in the style of Guitar Hero or Rock Band. Hits are detected by piezoelectric sensors, allowing the app to display live feedback to the user and record their accuracy.
Unlike other rhythm games on the market, however, UpBeat’s interface is based on actual sheet music, not a gamified abstraction of the music-playing experience. The input device is the actual instrument — as a result, UpBeat’s focus is more on the process of learning, and the experience gained is entirely transferrable to the real thing. Once a user becomes comfortable enough with the drums, they can remove the attachments, much like the training wheels on a bike.




Users can import any MIDI file into their library to be learned and played, converting it into sheet music. Additionally, the app has a record mode that allows users to compose new songs to be shared with others online. This not only builds a community and monetization opportunities into the platform, but also provides useful educational benefits. For example, an instructor can create custom exercises for students to take home and practice. They can then review individual sections that students might be struggling with and track their overall progress.


For this project, I was the task force leader for the software side of the product, from the central dock’s Arduino code (controlling LEDs and analyzing sensor input) to the Ruby on Rails web app (MIDI transcription, sheet music drawing, and serial comms). When a song is selected, the app sends the notes to the Arduino, lighting up the corresponding attachment’s LEDs at the correct time. Simultaneously, the dock listens for inputs from the sensors and sends feedback back to the app. This data is used to determine whether the user hit the correct note in time with the song.


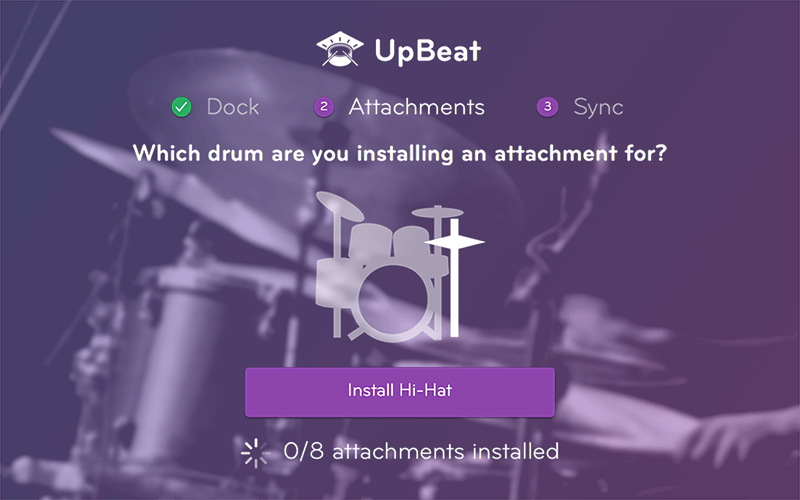
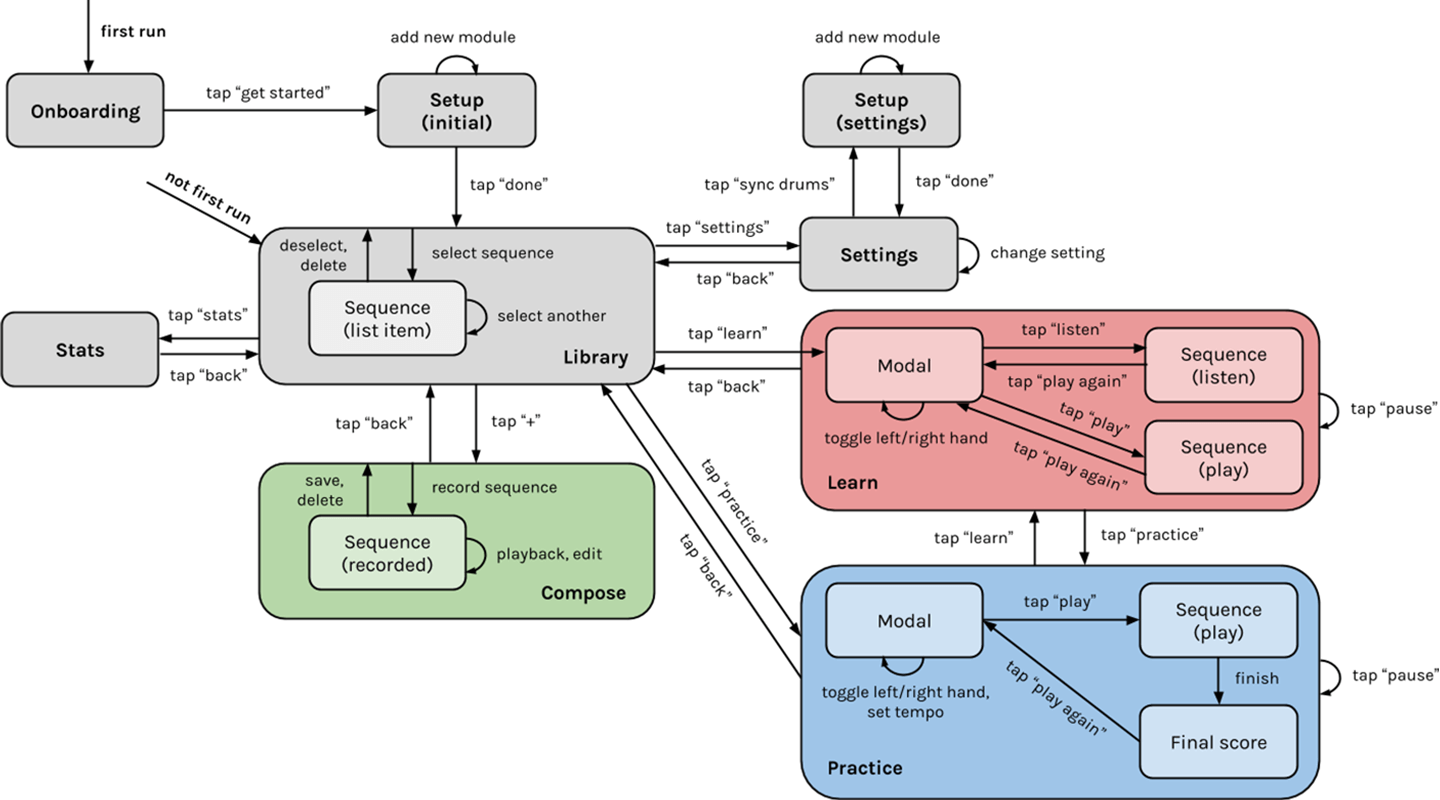
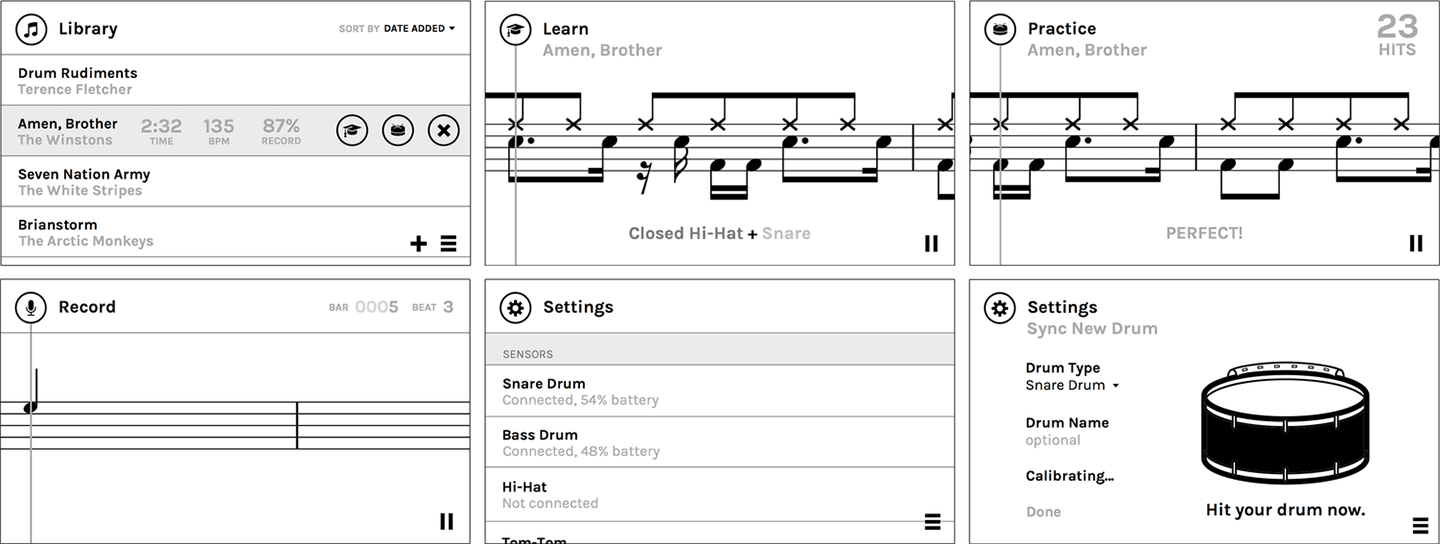
In addition to my software development role, I also contributed to the app’s UX design, planning out the initial onboarding process, basic user flows, and the user interface itself. This design process was iterative in nature, changing over time based on user feedback and testing, and in response to an evolving product vision and emergent technical constraints. For example, we initially conceived the UpBeat as a mobile application, but eventually switched over to a desktop web application due to concerns over wireless latency and battery charging for the attachments.

I also spearheaded UpBeat’s branding and the product’s overall graphic design language — I was inspired by the Dropbox logo but opted to use less harsh, rounded corners along with the whimsical Bryant typeface. This creates an identity that is minimalist and professional enough for parents and instructors, but at the same time also playful and child-friendly.

Stephen Suen
I'm a designer and developer with a passion for data-driven storytelling and human-centered products on the web.
Follow